在博客中添加音乐
音乐来源
现在要找个 .mp3 外链资源可真不容易,以往的酷狗歌曲信息里带着,现在也不见了,百度音乐下载也得用客户端,还不显示链接,各大音乐网站真是越来越小心了啊。
网易云音乐
想要从网站获取音乐链接的方法还是有的,比如说 网易云音乐 。使用Google/firefox/edge等带开发者工具的浏览器打开网易云音乐,搜索自己想要的音乐,并进行播放,然后打开开发者工具。开发工具打开方式:
- 谷歌:右键点击 检查,或使用快捷键
Ctrl+Shift+I; - edge:右键点击 检查元素/ 查看源,或使用快捷键
F12; - firefox:快捷键
Shift+F2。

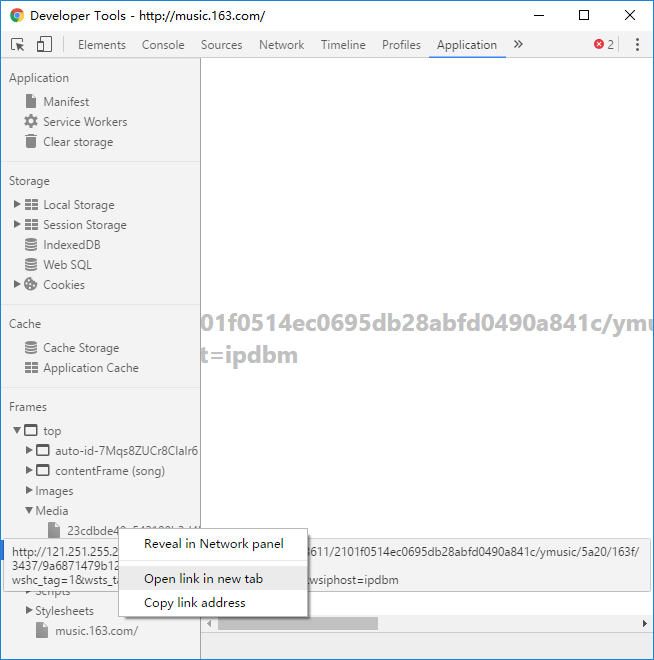
以 夕山谣 为例,打开开发工具,找到 Application ,打开 Frames/top/Media 。

右键选择" Open link in new tab " 或者 " Copy link address ",选取链接的前半部分,以 .mp3 结尾。得到链接:
夕山谣
http://m10.music.126.net/20161028204714/808f68e0d3afc7d68d6945d0ce8336eb/ymusic/5a20/163f/3437/9a6871479b12bc82fff53821676faedc.mp3
本地上传
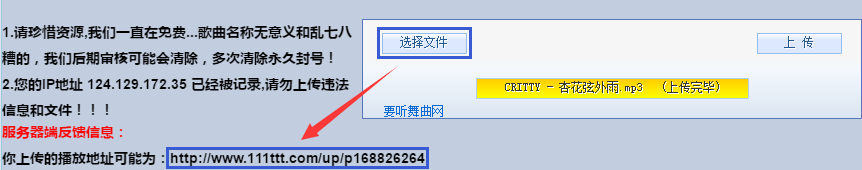
除了上述方法外,也可以手动制作音乐外链,当然,这需要借助于其它网站,比如 www.111ttt.com/up/ 。在该网站上传已经下好的音乐文件,然后点击播放地址,在弹出的页面底部就有已生成的外链地址了。

Critty 杏花弦外雨
http://sc.111ttt.com/up/mp3/193721/278DF18856D56FEC6B4E6EDC15D97906.mp3
七牛云存储
七牛云 作为国内领先的企业级云服务商,当然提供了最基本的云存储服务。当前可以免费注册并进行实名认证,之后可以获取 10GB 的免费存储空间。

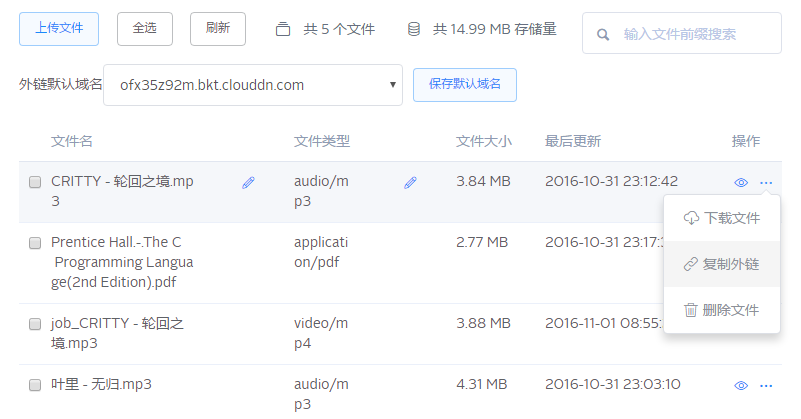
注册并登录后,需要先创建一个空间,如 litreily,然后打开 对象存储 >> litreily >> 内容管理。此时便可上传文件,文件类型不限,我们可以将本地音乐文件上传后获取其外链地址。

所得外链地址为:
CRITTY - 轮回之境
http://ofx35z92m.bkt.clouddn.com/CRITTY%20-%20%E8%BD%AE%E5%9B%9E%E4%B9%8B%E5%A2%83.mp3
音乐播放器
网易云音乐插件
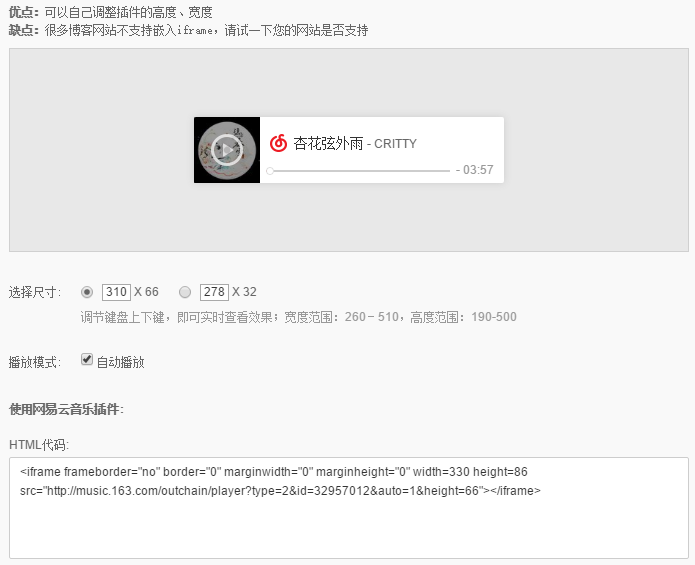
网易云音乐提供了外链播放器,官方提供的使用方法如下:
- 在 music.163.com 进入单曲、歌单、专辑、电台节目页面后,点击 “生成外链播放器” 链接。
- 歌单和专辑外链播放器可以选择大中小三种尺寸,单曲和电台节目可以选择中小两种尺寸。你可以选择最适合你网站设计的尺寸。
- 还可以选择是否要自动播放,打上勾后,别人访问网站时播放器会自动开始播放。
- 最后将播放器的代码黏贴到你的网站上,大功告成!
[示例:杏花轩外雨]

[示例代码]

[示例说明]
- HTML源码中的 " auto=1 " 代表自动播放,改为0即可取消自动播放功能;
- 在markdown文件中引用该插件时,需要将
iframe的width和height属性值用双引号包围起来,即 width="330" height="86" ,否则可能出现无法解析该代码的情况; - 使用插件时可以添加一个类(如:class="musicPlayer"),参考以下代码可以设置播放器的长宽。
.musicPlayer{
width: 100%;
max-width: 500px;
}
[示例播放1:height=66 auto=1]
<iframe class="musicPlayer" frameborder="no" border="0" marginwidth="0" marginheight="0" width="330"
height="86" src="https://music.163.com/outchain/player?type=2&id=32957012&auto=0&height=66"></iframe>
[示例播放2:height=32 auto=0]
<iframe class="musicPlayer" frameborder="no" border="0" marginwidth="0" marginheight="0" width="298"
height="52" src="https://music.163.com/outchain/player?type=2&id=32548265&auto=0&height=32"></iframe>
audio.js
audio.js是一款轻量级的音乐播放器,下载文件后,将文件夹 "audiojs" 放在网站文件目录中,通过以下代码的形式将该播放器引入网页中。
<head>
...
<script src="/audiojs/audio.min.js"></script>
<script>
audiojs.events.ready(function() {
audiojs.createAll();
});
</script>
...
</head>
<body>
...
<!-- 音乐播放器位置 -->
<!-- preload="auto" 可以替换为 autoplay 或者 loop -->
<audio class="musicPlayer" src="https://sc.111ttt.com/up/mp3/397401/2A97E1C49899C77A559BCD1E224FCBAB.mp3"
preload="auto"></audio>
<!-- 说明:使用该插件后,其脚本语言将自动为其添加以下内容:
class="audiojs" classname="audiojs" id="audiojs_wrapper0"
如果一个页面中存在多个audiojs播放器,其id尾数将从0逐一增加
通过css修改这些属性,我们可以改变播放器的外观 -->
...
</body>
[示例:杏花轩外雨,链接由上述1.2方式而得]
[示例html源码]
<div class="audiojs playing" classname="audiojs" id="audiojs_wrapper0">
<audio class="musicPlayer" src="https://sc.111ttt.com/up/mp3/397401/2A97E1C49899C77A559BCD1E224FCBAB.mp3" preload="auto"></audio>
<div class="play-pause">
<p class="play"></p>
<p class="pause"></p>
<p class="loading"></p>
<p class="error"></p>
</div>
<div class="scrubber">
<div class="progress" style="width: 167.146px;"></div>
<div class="loaded" style="width: 280px;"></div>
</div>
<div class="time">
<em class="played">02:22</em>/<strong class="duration">03:57</strong>
</div>
<div class="error-message"></div>
</div>
其它
总结
网易云音乐的播放器插件使用方便,但是连接效率太低,经常获取不到资源或者获取速度过慢,而 audiojs 播放器虽然外观简陋些,但资源下载效率还不错,而且资源地址可以自定义,不会受限。所以,各有利弊,依情况而定吧。
版权声明:本博客所有文章除特殊声明外,均采用 CC BY-NC 4.0 许可协议。转载请注明出处 litreily的博客!